elga-cdaalf-2.06.2:Allgemeiner Aufbau des CDA Body: Unterschied zwischen den Versionen
Vorlagen/Dateien wurden aktualisiert (nicht markierte Seiten sind in fett gekennzeichnet): Vorlage:BeginILFBox, Vorlage:Box-CSS, Vorlage:EndILFBox, Vorlage:BeginYellowBox, Vorlage:EndYellowBox, 1.2.40.0.34.11.30001/dynamic, 1.2.40.0.34.11.30001/static-2011-12-19T000000, Datei:Kgreen.png
| [gesichtete Version] | [Markierung ausstehend] |
K (Lahnsteiner verschob die Seite elga-cdaalf-2.06.2:Allgemeiner Aufbau des CDA Body nach Allgemeiner Aufbau des CDA Body) |
K (→Erweiterte styleCodes: Erweiterung für xELGA_monospaced) |
||
| (Eine dazwischenliegende Version von einem anderen Benutzer wird nicht angezeigt) | |||
| Zeile 335: | Zeile 335: | ||
|- style="background:#FFFFFF" | |- style="background:#FFFFFF" | ||
| − | | xELGA_red||CMYK: 0, 91, 65, 12 <br/>RGB 224, 20, 79<br/>HTML: #e3144f<br/>Zusätzlich wird der Text Fett dargestellt, da Rot für farbfehlsichtige Personen schwer erkennbar ist.||< | + | | xELGA_red||CMYK: 0, 91, 65, 12 <br/>RGB 224, 20, 79<br/>HTML: #e3144f<br/>Zusätzlich wird der Text Fett dargestellt, da Rot für farbfehlsichtige Personen schwer erkennbar ist.||<content styleCode="xELGA_red"><br/>''Anmerkung'': Dient zur farblichen Kennzeichnung von pathologischen Labormesswerten in Tabellen (wird für die ganze Ergebniszeile in einer Tabelle) verwendet. |
|- style="background:#FFFFFF" | |- style="background:#FFFFFF" | ||
| Zeile 344: | Zeile 344: | ||
|- style="background:#FFFFFF" | |- style="background:#FFFFFF" | ||
| xELGA_tabVertical||'''Gilt nur für die Ausgabe als Druckvorstufe (PDF)''': Die Ausrichtung der Tabelle ist um 90% in eine vertikale Orientierung gedreht <br/>Defaultausrichtung ist horizontal ||< table styleCode="xELGA_tabVertical"><br/>Die Tabelle ist auf einer neuen Seite vertikal ausgerichtet, <br/>Tabellenbreite = Seitenhöhe<br/>Default: Horizontale Ausrichtung, Tabellenbreite = Textbreite | | xELGA_tabVertical||'''Gilt nur für die Ausgabe als Druckvorstufe (PDF)''': Die Ausrichtung der Tabelle ist um 90% in eine vertikale Orientierung gedreht <br/>Defaultausrichtung ist horizontal ||< table styleCode="xELGA_tabVertical"><br/>Die Tabelle ist auf einer neuen Seite vertikal ausgerichtet, <br/>Tabellenbreite = Seitenhöhe<br/>Default: Horizontale Ausrichtung, Tabellenbreite = Textbreite | ||
| + | |- | ||
| + | |- style="background:#FFFFFF" | ||
| + | | xELGA_monospaced||Statt der normalen Proportionalschrift wird eine nichtproportionale Schriftart (Festbreitenschrift) verwendet. ||<content styleCode="xELGA_monospaced"><br/>''Anmerkung'': Verwendung in Anwendungsszenarien, wo Texte in Befunde übernommen werden, die durch Verwendung von äquidistanten Schriftarten formatiert wurden. Beispiel: Laborwerttabellen | ||
|- | |- | ||
|} | |} | ||
Aktuelle Version vom 14. Mai 2019, 14:29 Uhr
Inhaltsverzeichnis
- 1 Allgemeiner Aufbau des CDA Body
- 1.1 Unstrukturierter medizinischer Inhalt: nonXMLBody
- 1.2 Strukturierter medizinischer Inhalt: structuredBody
- 1.3 Sektionen
- 1.4 Textstrukturierung
- 1.5 Strukturen in Level 3
- 1.6 Untersektionen – Hierarchischer Aufbau
- 1.7 Einbetten von Dokumenten/Multimedia-Dateien
1 Allgemeiner Aufbau des CDA Body
Der CDA Body eines CDA-Dokuments kann entweder „strukturiert“ oder „unstrukturiert“ angegeben werden.
1.1 Unstrukturierter medizinischer Inhalt: nonXMLBody
Diese Art des CDA Body dient dazu, medizinische Inhalte völlig unstrukturiert anzugeben. Dies erfolgt in einem text-Element, wobei der Inhalt dieses Elements auch ein eingebettetes Dokument, beispielsweise PDF, codiert in Base64 sein kann.
Welche Art von Inhalt in dem text-Element abgebildet ist, wird über die Attribute @mediaType und @representation festgelegt.
1.1.1 Strukturbeispiel
<ClinicalDocument xmlns="urn:hl7-org:v3">
:
CDA Header
:
<component>
<!-- Unstrukturierter CDA Body (Non-XML) -->
<nonXMLBody>
<text mediaType="application/pdf" representation="B64">
:
</text>
</nonXMLBody>
</component>
</ClinicalDocument>
1.2 Strukturierter medizinischer Inhalt: structuredBody
Der structuredBody eines CDA Release 2.0 Dokuments setzt sich aus ein oder mehreren Komponenten zusammen, wobei jede Komponente wiederum aus einer oder mehreren Sektionen und gegebenenfalls aus einem oder mehreren „Entry“-Elementen (siehe „Level 1 bis 3“ unten) besteht.
1.2.1 Strukturbeispiel
<ClinicalDocument xmlns="urn:hl7-org:v3">
:
CDA Header
:
<component>
<!-- strukturierter CDA Body -->
<structuredBody>
:
<component>
<section>
… CDA Body Sektion …
</section>
</component>
:
</structuredBody>
</component>
</ClinicalDocument>
1.2.2 CDA Level 1 bis 3
Die CDA Level repräsentieren die unterschiedliche Feinheit (Granularität) der wiedergegebenen klinischen Informationen und des maschinenauswertbaren Markups (standardisierte Form der maschinenauswertbaren Auszeichnung von Text).
1.2.2.1 CDA Level 1
Mit Level 1 ist ein XML Dokument gekennzeichnet, das vor allem auf „menschliche Interoperabilität“ abzielt („human readable“), also leicht für den menschlichen Gebrauch zugänglich gemacht werden kann, zum Beispiel durch Stylesheets. Es gibt keine Einschränkungen den Gebrauch oder Zweck des Dokuments oder den Inhalt betreffend. Die technischen Anforderungen, Level 1 Dokumente zu erzeugen oder zu verarbeiten, sind verhältnismäßig niedrig. Dies ist aus Datenverarbeitungssicht das gröbste Niveau von Informationen, gewährleistet damit aber sofort die Mensch-Mensch-Interoperabilität, die aus der reinen Papierwelt bekannt ist.
CDA Level 1 sind alle Dokumente mit einem CDA „nonXMLBody“ und jene mit Sektionen ohne Codierung:
<section> <title>Aufnahmegrund</title> <text> … Medizinischer Text … </text> </section>
1.2.2.2 CDA Level 2
Im Level 2 werden die Abschnitte klassifiziert. Die Identifikation dieser Abschnitte ist auch für Applikationen zugänglich, also maschinenauswertbar. Dies wird durch die Assoziation des Abschnitts mit einem Code erreicht. Als Codierung der Sektionen kann prinzipiell jedes Codesystem, vorzugsweise aber LOINC herangezogen werden.
Als Folge davon können so genannte section-level Templates zur Anwendung kommen. Mit den Codes sind die Abschnitte auch maschinenauswertbar, d.h. durch Applikationen identifizierbar. Das bedeutet unter anderem, dass ein CDA-Dokument dahingehend näher bestimmt werden kann, dass es spezifische Abschnitte, Paragrafen und andere Strukturbestandteile aufweisen muss. So kann ein Entlassungsbrief beispielsweise ganz bestimmte Abschnitte beinhalten (Anamnese, Behandlung, Medikation, weiteres Vorgehen etc.), während ein Befundbericht ganz andere Erfordernisse bezüglich der Abschnitte und Strukturen haben kann.
<section>
<code
code="42349-1"
displayName="Grund für die Überweisung/Einweisung"
codeSystem="2.16.840.1.113883.6.1"
codeSystemName="LOINC" />
<title>Aufnahmegrund</title>
<text>
… Medizinischer Text …
</text>
</section>
1.2.2.3 CDA Level 3
CDA-Dokumente, die auch Level 3 konform sind, beinhalten zusätzlich zu der lesbaren Text-Sektion auf dem Niveau von Einzelinformationen maschinenauswertbare Komponenten (wie beispielsweise „systolischer Blutdruck“), die RIM-Klassen entsprechen.
Eine Anwendung kann damit Daten wie eine einzelne Beobachtung, Prozedur, Medikamentengabe etc. identifizieren und verarbeiten. Selbst die Anwesenheit von bestimmten Einzelinformationen kann durch Vorgaben (Templates-Konzept) verpflichtend gemacht werden.
Alle relevanten medizinischen Daten MÜSSEN im „menschenlesbaren Teil“, dem narrativen Block (title und text-Elemente der Sections) enthalten sein [R]. Die maschinenlesbaren Einträge (entry) MÜSSEN inhaltlich konsistent zum lesbaren Textbereich sein und sollen zusätzlich die entsprechenden Inhaltsstellen im Textbereich referenzieren. Zusätzliche maschinenlesbare Informationen können angegeben werden, sofern sie nicht dargestellt werden müssen und auch nicht Bestandteil des signierten Originalbefundes sind. Sind die narrativen Daten direkt von den maschinenlesbaren abgeleitet und daher inhaltlich gleich, wird das im Entry durch das Attribut typeCode="DRIV" angegeben. Hier kann ausschließlich der maschinenlesbare Teil ohne Informationsverlust zur Weiterverarbeitung verwendet werden.
<section>
<code
code="42349-1"
displayName="Grund für die Überweisung/Einweisung"
codeSystem="2.16.840.1.113883.6.1"
codeSystemName="LOINC" />
<title>Aufnahmegrund</title>
<text>
… Medizinischer Text …
</text>
<entry>
… HL7 Version 3 RIM Klassen (Beobachtung, Prozedur, …) mit Codes …
</entry>
</section>
1.3 Sektionen
CDA bietet die Möglichkeit Sektionen mit sogenannten „templateId“-Elementen zu versehen. Mit diesen Elementen ist es möglich, analog zur ELGA Implementierungsleitfaden-Kennzeichnung für das gesamte Dokument, auch einzelne Sektionen zu kennzeichnen.
Diese Kennzeichnung ist speziell für Prüfmittel (z.B.: Schematron) wichtig, da über diese Kennzeichnungen die zugrundeliegenden Regeln zur Befüllung der Sektion zugeordnet und abgeprüft werden können.
Verweis auf speziellen Implementierungsleitfaden:
Welche templateId angegeben werden muss, ist im entsprechenden speziellen Implementierungsleitfaden in der Definition der Sektionen beschrieben.
1.3.1 Spezifikation
1.4 Textstrukturierung
Die medizinischen Informationen werden im CDA Body immer in Textform wiedergegeben (der „narrative Block“ ist verpflichtend). Dies garantiert, dass die Dokumente immer für den Menschen lesbar (und verstehbar) sind.
Der Text selber kann wiederum Strukturelemente aufweisen. Dies kann genutzt werden, um Listen, Tabellen oder auch Unterabschnitte zu definieren.
Der CDA-Standard erlaubt nur eine kleine Auswahl an Formatierungsoptionen für den narrativen Block, damit die oben genannte einfache Lesbarkeit („human readability“) zuverlässig erhalten bleibt und die Anforderungen für die Wiedergabe einfach bleiben.
Dieses Kapitel behandelt die verschiedenen Möglichkeiten der Textstrukturierung im text-Element einer CDA Sektion.
Hinweis: Damit die Textstrukturierung möglichst von allen im Umlauf befindlichen Style-sheets korrekt wiedergegeben kann, dürfen nur bekannte Formatierungsoptionen verwendet werden.
Nur die in diesem Leitfaden genannten Optionen für die Strukturierung des Textes im narrativen Block sind ERLAUBT, alle anderen daher VERBOTEN.
Innerhalb eines Section-Tags wird in CDA Level 2 das <text>-Element verwendet, um den narrativen Text („plain text“) darzustellen. In vielen Fällen lassen sich die medizinischen Inhalte aber auch noch weitergehend strukturieren. Dazu stehen in CDA als Stil-Elemente Listen, Tabellen und Unterabschnitte (Paragrafen) zur Verfügung. Mit Hilfe eines einfachen Stylesheets können die Inhalte in diesen Strukturelementen für den Menschen lesbar dargestellt werden.
1.4.1 Listen
Das Strukturelement „Liste“ dient zur Abbildung einer einfachen Aufzählung medizinischer Inhalte.
Eine Liste wird mit dem list Tag eingeschlossen. Das optionale Attribut @listType ermöglicht die Auflistung unsortiert (@listType=“unordered“), die üblicherweise mit Bulletpoints • dargestellt wird, und in sortierter Form (@listType=“ordered“), die mit Zahlen etc. dargestellt wird. Ohne Angabe von @listType ist die Liste unsortiert.
Ein Element der Aufzählung (item) wird mit dem item Tag eingeschlossen.
Folgende styleCodes können für die Formatierung von Listen mittels Aufzählungspunkten verwendet werden:
| styleCode | Definition | Nutzungsbeispiel |
|---|---|---|
| Disc | Unsortierte Liste mit ausgefüllten Kreisen | <list listType="unordered" styleCode= "Disc"> |
| Circle | Unsortierte Liste mit nicht ausgefüllten Kreisen | <list listType="unordered" styleCode= "Circle"> |
| Square | Unsortierte Liste mit ausgefüllten Quadraten | <list listType="unordered" styleCode= "Square"> |
| Arabic | Sortierte Liste mit Zahlen (1, 2, 3) | <list listType="ordered" styleCode= ”Arabic"> |
| LittleRoman | Sortierte Liste mit kleingeschriebenen römischen Zahlen (i, ii, iii) | <list listType="ordered" styleCode=
”LittleRoman"> |
| BigRoman | Sortierte Liste mit großgeschriebenen römischen Zahlen (I, II, III) | <list listType="ordered" styleCode=
”BigRoman"> |
| LittleAlpha | Sortierte Liste mit kleingeschriebenen Buchstaben (a, b, c) | <list listType="ordered" styleCode= ”LittleAlpha"> |
| BigAlpha | Sortierte Liste mit großgeschriebenen Buchstaben (A, B, C) | <list listType="ordered" styleCode= ”BigAlpha"> |
| None | Unterdrückt die Ausgabe von Aufzählungszeichen9 | <list styleCode= "none"> |
9 Kann verwendet werden, um eine Tabelle in einem Tabellenfeld einzufügen. Dabei wird ein List-Item im <td> -Element eingefügt, darin kann eine Tabelle als Unterelement angegeben werden.
1.4.1.1 Strukturbeispiel
Eine Liste hat das folgende Aussehen:
<text>
:
<list listType="ordered" styleCode= ”BigAlpha">
<item>Pulmo: Basal diskrete RGs</item>
<item>Cor: oB</item>
<item>Abdomen: weich, Peristaltik: +++</item>
<item>Muskulatur: atrophisch</item>
<item>Mundhöhle: Soor, Haarleukoplakie</item>
<item>Haut blass, seborrhoisches Ekzem, Schleimhäute blass, Hautturgor herabgesetzt</item>
<item>Neuro: herabgesetztes Vibrationsempfinden der Beine, distal betont, Parästesien der Beine, PSR, AST oB und seitengleich.</item>
</list>
:
</text>
1.4.2 Tabellen
Zur Repräsentation medizinischer Inhalte, die sich adäquat tabellarisch darstellen lassen, bietet sich die Tabellenform an. Als Beispiele seien genannt: Laborwerte, Allergiewerte, Diagnosen mit ICD-Codierung etc.
CDA realisiert ein vereinfachtes XHTML Table Modell, das HTML sehr ähnelt. Eine Tabelle wird mit dem table-Element angegeben. Siehe auch Erweiterte styleCodes.
Die Tabellenüberschrift wird eingeschlossen in thead Tags, die Überschriftenzeile in tr Tags und die einzelnen Spalten-Items der Überschrift mit th Tags.
Die optionale Tabellenunterschrift <tfoot> wird entsprechend der HTML-Tabellenkonvention direkt vor dem <tbody>-Tag und nach dem <thead> Tag angeführt. Es wird für Fußnoten in Tabellen verwendet und enthält genau einen <tr> und einen <td>-Tag (Siehe auch Beispiel in Fußnoten)
Die eigentlichen Tabelleninhalte werden in tbody Tags, die Datenzeile in tr Tags und die einzelnen Spalteninhalte einer Datenzeile mit td Tag gekapselt.
Die Vorgaben für Tabellen MÜSSEN korrekt eingehalten werden, damit sie zuverlässig und korrekt durch Stylesheets dargestellt werden können. Die Anzahl der Spalten MUSS über eine komplette Tabelle in thead und tbody gleich bleiben (ausgenommen tfoot).
1.4.2.1 Strukturbeispiel
Eine Tabelle hat das folgende Aussehen:
<text>
:
<table>
<!-- Kopfzeile -->
<thead>
<tr>
<th>Spaltenüberschrift 1</th>
<th>Spaltenüberschrift 2</th>
</tr>
</thead>
<!-- Optionale Fußzeile mit EINER Spalte -->
<tfoot>
<tr>
<td>Die Fußzeile hat eine durchgehende Spalte</td>
</tr>
</tfoot>
<!-- Tabelleninhalte - Anzahl der Spalten gleich wie Kopfzeile -->
<tbody>
<tr>
<td>1. Zeile - Daten der Spalte 1</td>
<td>1. Zeile - Daten der Spalte 2</td>
</tr>
<tr>
<td>n. Zeile - Daten der Spalte 1</td>
<td>n. Zeile - Daten der Spalte 2</td>
</tr>
</tbody>
</table>
:
</text>
1.4.3 Unterabschnitte
Zur Strukturierung eines längeren Textes kann das paragraph Tag verwendet werden.
1.4.3.1 Strukturbeispiel
<text>
:
<paragraph>Sollten nach der empfohlenen Medikation mit Atemur die klinischen Zeichen weiterhin bestehen, halte ich bei dem umfangreichen Risikoprofil einen Kuraufenthalt für zwingend notwendig.</paragraph>
<paragraph>Ich bitte dann um Wiedervorstellung des Patienten.</paragraph>
:
</text>
1.4.4 Referenzierter bzw. Attribuierter Inhalt (content)
Das CDA content-Element wird benutzt, um Text ausdrücklich mit Tags „einzurahmen“, so dass er referenziert werden kann oder bestimmte Möglichkeiten zur visuellen Darstellung genutzt werden können. Das content-Element kann rekursiv ineinander geschachtelt werden, was die Einrahmung von ganzen Texten bis hin zu kleinsten Teilen (Worte, Buchstaben etc.) erlaubt.
Referenzierter Inhalt
Das content-Element enthält ein optionales Identifikator Attribut, das als Ziel einer XML Referenz dienen kann. Alle diese IDs sind als XML IDs definiert und MÜSSEN im gesamten Dokument eindeutig sein. Die originalText Komponente einer RIM Klasse, die sich in den CDA Entries (siehe unten) wiederfindet, kann sich somit explizit auf die vom content-Element im Textteil umschlossene Information beziehen.
Attribuierter Inhalt
Das content-Element wird auch zur Einrahmung von Text benutzt, der in einem bestimmten Stil dargestellt werden soll, was mit dem @styleCode Attribut näher beschrieben wird.
1.4.4.1 Zugelassene styleCode Attribut-Werte
| styleCode | Definition | Nutzungsbeispiel |
|---|---|---|
| bold | Fettdruck | <content styleCode="bold"> text </content> |
| underline | Unterstrichen | <content styleCode="underline"> text </content> |
| italics | Kursivschrift | <content styleCode="italics"> text </content> |
| emphasis | Kapitälchen | <content styleCode="emphasis"> text </content> |
1.4.4.2 Strukturbeispiel
Im folgenden Beispiel wird das Textstück „Asthma“ durch das content-Element eingerahmt, so dass in einem möglichen Level 3 Entry darauf Bezug genommen werden kann (siehe „Zusammenhang Text und Entry“).
Darunter findet sich ein Text, der fett gedruckt erscheinen soll.
<text> : Diagnose des Patienten: <content ID="diag1">Asthma</content> <content styleCode="bold">Dieser Text ist fettgedruckt.</content> <content styleCode="bold italics"> Text ist fett und kursiv.</content> : </text>
1.4.5 Erweiterte styleCodes
Neben den vom CDA-Standard vorgesehenen Möglichkeiten der Formatierung von Textelementen, erlaubt dieser Leitfaden die Nutzung weiterer styleCodes. Das ELGA Referenz-Stylesheet unterstützt die Verwendung dieser erweiterten, ELGA-spezifischen StyleCodes.
Die Darstellung der erweiterten, ELGA-spezifischen StyleCodes erfordert ein speziell angepasstes Stylesheet (z.B. das ELGA Referenz-Stylesheet).
Textstrukturen können durch diese ELGA-spezifisch erweiterten StyleCodes formatiert werden, z.B. um bestimmte Abschnitte wie Überschriften oder Unterüberschriften zu formatieren, oder um die Textfarbe zu setzen.
| styleCode | Definition | Nutzungsbeispiel |
|---|---|---|
| xELGA_h1 | Überschriften gem. HTML < h1> | <paragraph styleCode="xELGA_h1"> |
| xELGA_h2 | Überschriften gem. HTML < h2> | <paragraph styleCode="xELGA_h2"> |
| xELGA_h3 | Überschriften gem. HTML < h3> | <paragraph styleCode="xELGA_h3"> |
| xELGA_blue | CMYK: 100, 60, 0, 6 RGB: 0, 96, 240 HTML: #0060f0 |
<content styleCode="xELGA_blue"> Anmerkung: Dient zur farblichen Hervorhebung von Wörtern oder Passagen im Fließtext. |
| xELGA_red | CMYK: 0, 91, 65, 12 RGB 224, 20, 79 HTML: #e3144f Zusätzlich wird der Text Fett dargestellt, da Rot für farbfehlsichtige Personen schwer erkennbar ist. |
<content styleCode="xELGA_red"> Anmerkung: Dient zur farblichen Kennzeichnung von pathologischen Labormesswerten in Tabellen (wird für die ganze Ergebniszeile in einer Tabelle) verwendet. |
| xELGA_colw:NN | NN...numerische Angabe des Prozentwertes der Spaltenbreite in Tabellen, maximal 2 Ziffern, nur positive Ganzzahlen. Wird nichts angegeben, wird die Spaltenbreite automatisch berechnet (bei n Spalten -- 1/n der gesamten Tabellenbreite) |
< th styleCode="xELGA_colw:20"> Die Spaltenbreite entspricht 20% der gesamten Tabellenbreite |
| xELGA_tabVertical | Gilt nur für die Ausgabe als Druckvorstufe (PDF): Die Ausrichtung der Tabelle ist um 90% in eine vertikale Orientierung gedreht Defaultausrichtung ist horizontal |
< table styleCode="xELGA_tabVertical"> Die Tabelle ist auf einer neuen Seite vertikal ausgerichtet, Tabellenbreite = Seitenhöhe Default: Horizontale Ausrichtung, Tabellenbreite = Textbreite |
| xELGA_monospaced | Statt der normalen Proportionalschrift wird eine nichtproportionale Schriftart (Festbreitenschrift) verwendet. | <content styleCode="xELGA_monospaced"> Anmerkung: Verwendung in Anwendungsszenarien, wo Texte in Befunde übernommen werden, die durch Verwendung von äquidistanten Schriftarten formatiert wurden. Beispiel: Laborwerttabellen |
1.4.6 Zeilenumbrüche
Das br-Element < br/> kann benutzt werden, um im laufenden Text einen „harten“ Zeilumbruch zu erzwingen. Dies unterscheidet es vom paragraph-Element, da der Zeilenumbruch keinen Inhalt hat. Empfänger sind angehalten, dieses Element als Zeilenumbruch darzustellen.
1.4.6.1 Strukturbeispiel
<text> : Patient hat Asthma seit seinem zehnten Lebensjahr.<br/> Patient kommt damit gut zurecht. : </text>
1.4.7 Superscript und Subscript
Ein Textbereich kann mit dem Element sup umspannt werden, um ihn Superscript (hochgestellt) darzustellen. Er kann mit sub umspannt werden, um ihn Subscript (tiefgestellt) darzustellen.
1.4.7.1 Strukturbeispiel
<text> : Dieses Wort ist <sup>hochgestellt</sup> Dieses Wort ist <sub>tiefgestellt</sub> : </text>
1.4.8 Fußnoten
Mit den Elementen footnote und footnoteref sind diese Gestaltungsmöglichkeiten im CDA-Standard beschrieben.
1.4.8.1 Strukturbeispiel
Die Fußnotenreferenzen werden fortlaufend nummeriert und durch einen Tag hochgestellt. Der Text wird unter <tfoot> mit dem <footnote> Tag gekennzeichnet. Die ID gibt eine eindeutige Referenz auf den Text einer Fußnote.
<table>
<thead>
...
</thead>
<tfoot>
<tr>
<td>
<footnote ID="fn1"><sup>1)</sup> Wert kontrolliert</footnote>
</td>
</tr>
</tfoot>
<tbody>
...
<tr ID="OBS-13-1">
<td ID="OBS-13-1-Code">aPTT</td>
<td ID="OBS-13-1-Value">57.0
<!-- Fußnoten werden durch das XSL entsprechend angezeigt -->
<sup>1)</sup>
</td>
<td ID="OBS-13-1-Unit">s</td>
<td ID="OBS-13-1-Reference">26.0-40.0</td>
<td ID="OBS-13-1-Interpretation">++</td>
<td ID="OBS-13-1-Delta"/>
<td ID="OBS-13-1-Extern">E</td>
</tr>
...
<tbody>
</table>
1.4.9 HTML-Verweise
Über das Element linkHtml lassen sich Verweise dokumentintern und auf externe Webseites (ähnlich wie im HTML-Standard beschrieben) realisieren. Wird in diesem Leitfaden nicht genutzt.
1.4.10 Geschützte Leerzeichen
Grundsätzlich werden zusätzliche Leerzeichen am Anfang und am Ende eines Elementinhaltes bei der Darstellung entfernt, auch mehrere Leerzeichen hintereinander (bspw. zwischen Wörtern) werden wie ein Leerzeichen behandelt.
Zusätzlicher Leerraum (whitespace bzw „no-break space“) kann in CDA erzeugt werden durch & #160; oder & #xA0;
Es erzeugt einen Leerraum von einem Zeichen und entspricht dem in HTML verwendeten, in CDA aber NICHT ERLAUBTEN „& nbsp;“.
1.5 Strukturen in Level 3
Es wird angestrebt, Level 3 Darstellungen schrittweise einzuführen. Das bedeutet, dass neben der obligatorischen Repräsentation der medizinischen Inhalte auf Level 2 auch optional die zusätzliche Darstellung dieser Inhalte auf Level 3 verwendet werden kann, um sie für das empfangende System strukturiert auswertbar zu machen. Es sei an dieser Stelle nochmals darauf hingewiesen, dass der Text in Level 1 bzw. 2 führend für den medizinischen Inhalt ist, und dass Level 3 Konstrukte dieselbe (aber maschinenauswertbare) Information tragen.
Generell sind in der CDA Entry Auswahl folgende Klassen aus dem RIM modelliert:
| CDA Entry | Bedeutung |
|---|---|
| Observation | Allgemeine oder spezifische Beobachtung, wie z. B. Diagnosen, Befunde, Laborergebnisse etc. |
| ObservationMedia | Medieninformation zur Beobachtung, z. B. externe Referenzen auf Bilder etc. |
| Procedure | Prozeduren, Eingriffe, die den Patienten „verändern“ |
| RegionOfInterest | Fokusinformation |
| SubstanceAdministration | Verordnung von Medikamenten, Hilfsmitteln etc. |
| Supply | Verabreichung, Verfügbarmachung von Medikamenten, Hilfsmitteln etc. |
| Encounter | Kontakt mit Patient |
| Act | Generische Aktivität |
| Organizer | Ordnungsmöglichkeit für CDA Entries |
Tabelle 5: CDA Entry Klassen
Dieses Kapitel behandelt den Zusammenhang von text und entry und gibt eine grundsätzliche Anleitung für den Aufbau von Level 3 Strukturen.
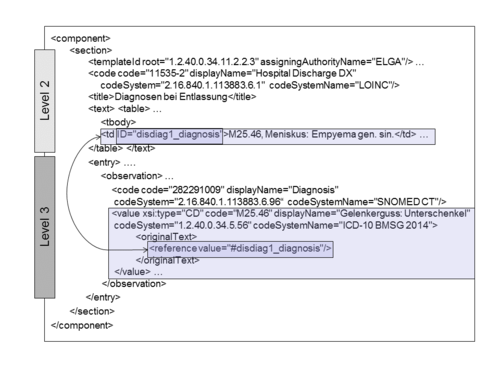
1.5.1 Zusammenhang Text und Entry
Elemente innerhalb des Textabschnittes (<text>) nutzen die ID Attribute, um von den zugehörigen Level 3 Entries referenziert zu werden. Dies stellt eine Verknüpfung zwischen dem codierten Eintrag und dem Text dar. Dabei wird das Ziel verfolgt, schrittweise mehr strukturiertes Markup zur Verfügung zu stellen, das Applikationen nutzen können. Außerdem werden dadurch Doppeleinträge von Informationen verhindert.
Jedes Element im narrativen Kontext kann ein ID Attribut mitführen. Dies ist vom Typ xs:ID und MUSS im gesamten Dokument eindeutig sein. IDs dieser Art beginnen mit einem Buchstaben, gefolgt von einem oder mehreren Buchstaben, Zahlen, Bindestrichen oder Unterstrichen.
Dies erlaubt, dass der Text mit einer einfachen URI dereferenziert werden kann. Die URI ist lokal im Dokument definiert, beginnt mit einem #-Zeichen, gefolgt von der ID.
Aus den obigen Beispielen würde das folgende Textfragment durch De-Referenzierung der Referenz „#disdiag1_diagnosis“ gewonnen: „M25.46, Meniskus: Empyema gen. sin.“.
Der Bezug vom Quelltext zu den Entries wird im @typeCode Attribut des entry-Elements angegeben und ist im Normalfall (und Default) COMP (component). Dies ist der allgemeine Fall und bedeutet, dass die Information in den Entries im Inhalt des Quelltexts enthalten ist. Weiter sind keine inhaltlichen Implikationen dabei vorhanden. In diesem Falle ist außerdem der narrative Quelltext der authentifizierte Inhalt.
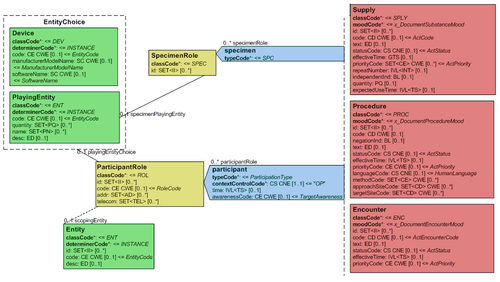
CDA Entries können durch verschiedene Methoden abgeleitet werden, z.B. durch Verarbeitung der natürlichen Sprache, einer Person, die den Eintrag codiert, einem Werkzeug, das sowohl codierte Einträge als auch Text produziert. Die jeweilige Methode kann durch die participantRole unter Angabe der Person oder des benutzten Algorithmus identifiziert werden.
Ähnlich wie bei einzelnen Sections können auch jedem Entry einzeln Participants zugeordnet werden. So kann eine bestimmte Prozedur um teilnehmende Personen ergänzt werden, die nur an dieser Prozedur beteiligt waren (siehe nachfolgende Abbildung)
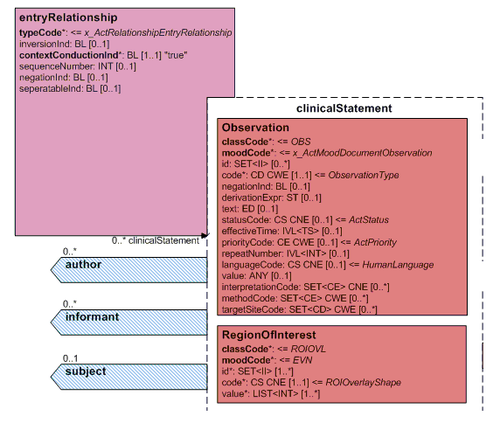
1.5.2 Bezug zwischen Entries
Angabe dieser Beziehung in entryRelationship. Beispiele für solche Beziehungen zwischen Entries sind:
- Observation und ObservationMedia (entryReleationship.typeCode = COMP „component“)
- Observation („Nesselsucht“) und Observation („Allergie“), entryReleationship.typeCode = MFST („Manifestation of“)
- Eine Beobachtung besteht aus Teilbeobachtungen, z. B. eine Batterie von Labortests, systolischer und diastolischer Blutdruck.
Über die entryRelationship Klasse können die verschiedenen Entries miteinander verbunden werden. Der @typeCode gibt dabei die Art der Beziehung wieder.
Weiterhin gibt es Situationen, in denen Entries vorhanden sind, ohne dass dazu ein Quelltext vorhanden ist, z.B. bei Kalibierungsangaben, Reagenzien oder andere Informationen, die für die weitere Verarbeitung notwendig sind. Auch hier ist der @typeCode der entryRelationship = COMP. Für den Fall, dass der narrative Text gänzlich aus codierten Entries abgeleitet ist, wird dies mit dem @typeCode DRIV (derived from) ausgedrückt. Dies ist beispielsweise bei Diagnoseninformationen der Fall, die eigentlich vollständig hoch-codiert in den Entries vorliegen und woraus der klinische Text erzeugt wird.
Auch ein Mix aus verschiedenen Entries und verschiedenen Beziehungstypen ist möglich.
1.6 Untersektionen – Hierarchischer Aufbau
Sektionen können laut CDA Schema beliebig verschachtelt werden.
Eine Sektion kann eine oder mehrere Untersektionen enthalten, welche jeweils wiederum Untersektionen enthalten können, usw.
Verweis auf speziellen Implementierungsleitfaden:
Ob eine Sektion weitere Untersektionen enthält, ist im entsprechenden speziellen Implementierungsleitfaden in der Definition der Sektionen beschrieben.
1.6.1 Strukturbeispiel
<ClinicalDocument xmlns="urn:hl7-org:v3">
:
<!-- CDA Header -->
:
<component>
<!-- strukturierter CDA Body -->
<structuredBody>
<component>
<section>
<code …/>
<title>Name der Sektion</name>
<text>…</text>
<!-- Untersektion -->
<component>
<section>
<code …/>
<title>Name der Untersektion</name>
<text>…</text>
</section>
</component>
</section>
</component>
</structuredBody>
</component>
</ClinicalDocument>
1.7 Einbetten von Dokumenten/Multimedia-Dateien
Es ist möglich, zusätzlich zu dem Text auch Referenzen auf externe Multimediaobjekte wie Bilder etc. zu spezifizieren. Dies geschieht über das renderMultiMedia-Element und dient dazu aufzuzeigen, wo das Multimedia-Objekt gezeigt/dargestellt werden soll.
Das renderMultiMedia-Element trägt dabei im @referencedObject Attribut die ID auf den Verweis auf das Multimedia-Objekt. Dieser Verweis wird als entry in der ObservationMedia-Klasse abgelegt. Im value-Element des observationMedia-Elements wird das eigentliche Objekt (Dokument, Bild …) eingebettet. Im caption-Unterelement wird eine Beschreibung des Multimedia-Objektes angegeben. Das Referenzstylesheet wird den Inhalt als Mouseover und als Alternativtext ausgeben.
Hinweis zur erlaubten Größe von Multimedia-Inhalten:
Die Gesamtgröße des CDA-Dokumentes bzw. der XML-Datei SOLL 20 MB nicht überschreiten10. Die Größe der eingebetteten Dateien soll auf ein sinnvolles und angemessenes Mininum beschränkt werden.
Siehe auch „Größenbeschränkung von eingebetteten Objekten“.
Hinweis zur Verwendung von Multimedia-Inhalten und Barrierefreiheit:
Die Empfänger der Dokumente haben unterschiedliche Ausgabegeräte und unterschiedliche Bedürfnisse. Bilder, sowie Audio- und Videodateien werden möglicherweise nicht dargestellt oder gedruckt werden können.
Bitte beachten Sie also im Sinne der Barrierefreiheit folgende Punkte
- Bei Multimedia-Daten MÜSSEN die relevanten Inhalte immer im lesbaren Text beschrieben werden.
- Wo Multimedia-Dateien normalerweise angezeigt werden, MUSS eine sprechende Beschreibung ihres Inhaltes angegeben werden (z.B. Textalternative, Bildunterschrift).
- Die Textalternative für Bilddaten SOLL auch im
Unterelement von <renderMultimedia> angegeben werden, dieses Element kann in Screenreadern entsprechend ausgewertet werden und erhöht die Barrierefreiheit. - Grafiken mit Transparenzen sind NICHT ERLAUBT.
10 Aktuell wird von ELGA die Größe von Doumenten auf 20MB beschränkt.
1.7.1 Strukturbeispiele
1.7.1.1 Eingebettetes PDF
Das folgende Beispiel beschreibt einen eingebetteten Befund, der in der Sektion „Beigelegte Befunde“ angegeben wurde.
<section>
<templateId root="1.3.6.1.4.1.19376.1.5.3.1.3.31"/>
<code code="BEFBEI"
displayName="Beigelegte erhobene Befunde"
codeSystem="1.2.40.0.34.5.40"
codeSystemName="ELGA_Sections"/>
<title>Beigelegte erhobene Befunde</title>
<text>
<table>
<thead>
<tr>
<th>Name des Dokuments</th>
<th>Datum</th>
<th>Dokument</th>
</tr>
</thead>
<tbody>
<tr>
<td>Laborbefund</td>
<td>01.01.2009</td>
<td><renderMultiMedia referencedObject="MM1">
<caption>Eingebetteter Laborbefund</caption>
</renderMultimedia>
</td>
</tr>
</tbody>
</table>
</text>
<entry>
<observationMedia classCode="OBS" moodCode="EVN" ID="MM1">
<!-- ELGA EingebettetesObjekt-Entry -->
<templateId root="1.2.40.0.34.11.1.3.1"/>
<value
mediaType="application/pdf"
representation="B64">
JVBEi0xLjMKJcfsj6IKNSAwIG9iago8PC9MZW5ndGggNiAwIFIvRmlsdGVyI
C9GbGF0ZURlY29kZT4+CnN0cmVhbQp4nM1aW28dtxFGnLfzK/ap3S0ihveLU
M5z5OHt+bjgTznIVGh7/o/84Xi0+PwjN+d3i54Vh1nNjezltH6+a50sYJngj
AuOu2Z5thB9n2gcZ55r2XjoEzBjuVq0Tbf8V5wAUhjvQqhNUJyZ4E2c8KZ90
e0opgNXrv2p40zBn/YAZU0HLR+cb3lnW Tbf8V5wAUhjvQqhNUJyZ4E2c8KZ
: : :
</value>
</observationMedia>
</entry>
</section>
1.7.1.2 Eingebettetes Bild
Das folgende Beispiel beschreibt einen Befund am linken Zeigefinger, der zusätzlich mit einem Bild dokumentiert ist.
<section>
<templateId root="1.3.6.1.4.1.19376.1.5.3.1.3.31"/>
<code
code="29554-3" codeSystem="2.16.840.1.113883.6.1"
codeSystemName="LOINC" displayName="Prozeduren"/>
<title>Durchgeführte Maßnahmen</title>
<text>Rötung an der Palmarfläche des linken Zeigefingers
<renderMultiMedia referencedObject="MM1"/>
<caption>Roter Fleck am linken Zeigefinger</caption>
</renderMultiMedia>
</text>
<entry>
<observationMedia classCode="OBS" moodCode="EVN" ID="MM1">
<!-- ELGA EingebettetesObjekt-Entry -->
<templateId root="1.2.40.0.34.11.1.3.1"/>
<value
mediaType="image/jpeg"
representation="B64">
JVBEi0xLjMKJcfsj6IKNSAwIG9iago8PC9MZW5ndGggNiAwIFIvRmlsdGVyI
C9GbGF0ZURlY29kZT4+CnN0cmVhbQp4nM1aW28dtxFGnLfzK/ap3S0ihveLU
AQYydprBSJcJICNvqgu1TrSI4kN0H+bF76M/LQ4S7Jmd3DlY/kg6IO4NBDch
e0opgNXrv2p40zBn/YAZU0HLR+cb3lnW Tbf8V5wAUhjvQqhNUJyZ4E2c8KZ
: : :
</value>
</observationMedia>
</entry>
</section>
1.7.2 Spezifikation
Siehe „ELGA EingebettetesObjekt-Entry“.
1.7.3 Zugelassene mediaType Attribut-Werte
Der Datentyp von Multimedia-Objekten ist immer ED (encapsulated data). Dabei ist auch der Medientyp (MIME) im entsprechenden @mediaType Attribut zu nennen.
Zulässige Werte gemäß Value-Set „ELGA_Medientyp“
Verweis auf speziellen Implementierungsleitfaden:
Spezielle Implementierungsleitfäden können zusätzliche Medientypen (MIME) erlauben.
Achtung: Grafiken mit Transparenz (z.B: bei GIF oder PNG möglich) können zu schweren Problemen bei der Wiedergabe oder Konvertierung zu PDF/A-1 führen und sind daher NICHT ERLAUBT.