Entlassungsbrief
(Ärztlich)
Implementierungsleitfäden: Unterschied zwischen den Versionen
| [unmarkierte Version] | [unmarkierte Version] |
(→Allgemeine Leitfäden) |
|||
| Zeile 13: | Zeile 13: | ||
min-height:230px; | min-height:230px; | ||
padding-bottom:5px; | padding-bottom:5px; | ||
| + | font-family:Calibri; | ||
| + | } | ||
| + | |||
| + | .semi-transparent:hover { | ||
| + | background: rgba(0, 0, 0, 0.5)!important; | ||
| + | } | ||
| + | |||
| + | .mybutton { | ||
| + | -webkit-border-radius: 10px; | ||
| + | -moz-border-radius: 10px; | ||
| + | border-radius: 10px; | ||
| + | height: 15px; | ||
| + | color: #FFFFFF; | ||
| + | width: 150px; | ||
| + | font-size: 20px; | ||
| + | font-weight: 100; | ||
| + | padding: 15px; | ||
| + | background-color: #26B756; | ||
| + | text-decoration: none; | ||
| + | cursor: pointer; | ||
| + | text-align:center; | ||
| + | } | ||
| + | |||
| + | .mybutton:hover { | ||
| + | background: #28C25B; | ||
| + | text-decoration: none; | ||
| + | } | ||
| + | |||
| + | a { | ||
| + | color: black; | ||
| + | text-decoration: none; | ||
| + | } | ||
| + | |||
| + | a:visited { | ||
| + | color: grey; | ||
| + | text-decoration: none; | ||
| + | } | ||
| + | |||
| + | .rechteck { | ||
| + | height: 150px; | ||
| + | width: 100%; | ||
| + | border: 2px #efefef solid; | ||
| + | border-radius: 0.5em; | ||
| + | transition: 0.3s; | ||
| + | |||
| + | } | ||
| + | .rechteck:hover { | ||
| + | border: 2px #26b756 solid; | ||
| + | transition: 0.3s; | ||
| + | } | ||
| + | |||
| + | .subueberschrift { | ||
| + | width:20%; | ||
| + | margin-top:-9%; | ||
| + | margin-left: auto; | ||
| + | margin-right: auto; | ||
| + | background-color: white; | ||
| + | text-align:center; | ||
| + | color: #26b756; | ||
| + | font-size: 25px; | ||
| + | padding-left: 20px; | ||
| + | padding-right: 20px; | ||
| + | } | ||
| + | |||
| + | .ueberschrift{ | ||
| + | font-size: 30px; | ||
| + | text-align:center; | ||
| + | } | ||
| + | |||
| + | .p { | ||
| + | white-space: nowrap; | ||
| + | color: black; | ||
| + | font-family: sans-serif; | ||
| + | } | ||
| + | |||
| + | .aussen{ | ||
| + | margin-top:1%; | ||
| + | position:relative; | ||
| + | width:27%; | ||
| + | height:auto; | ||
| + | float:left; | ||
| + | margin-left:3%; | ||
| + | } | ||
| + | |||
| + | th { | ||
| + | border-bottom:1px solid; | ||
} | } | ||
| Zeile 20: | Zeile 106: | ||
width:100%; | width:100%; | ||
height:550px; | height:550px; | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
} | } | ||
| Zeile 36: | Zeile 113: | ||
padding: .2em 2em; | padding: .2em 2em; | ||
text-align: left; | text-align: left; | ||
| − | |||
| − | |||
| − | |||
| − | |||
} | } | ||
| Zeile 80: | Zeile 153: | ||
height:750px; | height:750px; | ||
} | } | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
td { | td { | ||
display: inline-block; | display: inline-block; | ||
| Zeile 95: | Zeile 158: | ||
padding: .2em 2em; | padding: .2em 2em; | ||
text-align: left; | text-align: left; | ||
| − | |||
| − | |||
| − | |||
| − | |||
} | } | ||
| Zeile 132: | Zeile 191: | ||
} | } | ||
} | } | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
}} | }} | ||
Hier werden die spezifischen Templates und Spezifikationen beschrieben, welche unter "HL7 Austria" erarbeitet und verabschiedet wurden. Der Ballotierungsstatus ist aus der jeweiligen Template-Metadaten-Tabelle ersichtlich. | Hier werden die spezifischen Templates und Spezifikationen beschrieben, welche unter "HL7 Austria" erarbeitet und verabschiedet wurden. Der Ballotierungsstatus ist aus der jeweiligen Template-Metadaten-Tabelle ersichtlich. | ||
Version vom 13. April 2018, 12:02 Uhr
Hier werden die spezifischen Templates und Spezifikationen beschrieben, welche unter "HL7 Austria" erarbeitet und verabschiedet wurden. Der Ballotierungsstatus ist aus der jeweiligen Template-Metadaten-Tabelle ersichtlich.
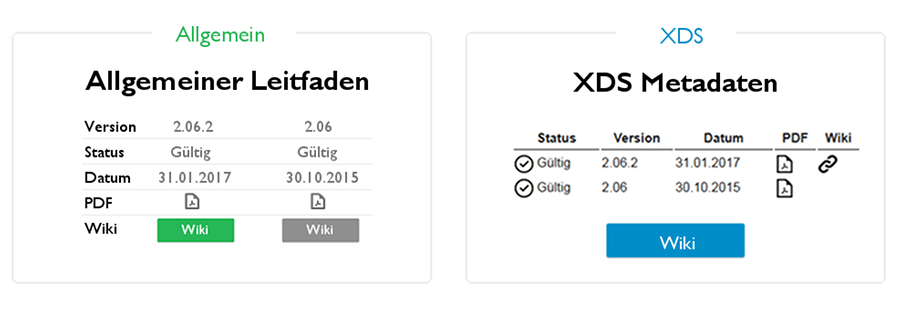
1 Allgemeine Leitfäden
2 Spezielle Leitfäden für ELGA
3 Spezielle Leitfäden (außerhalb von ELGA)